Effective state management can help to reduce the complexity of an application while improving its performance and user experience. In this article, we will explore how to implement reusable state management using RxJS and custom libraries in React. We will dive into what RxJS is and how it can be used for state management in React. Additionally, we will discuss custom libraries and compare them with RxJS. We will then demonstrate how to implement reusable state management with RxJS and React, including best practices and tips for optimizing performance and minimizing code complexity.
What is RxJS?
RxJS is a reactive programming library that provides a powerful set of tools for managing asynchronous data streams. It’s built on the principles of functional reactive programming and is designed to address the challenges of handling complex and dynamic data flows. RxJS allows developers to create and manipulate observable streams of data, which can be used to represent any type of data flow in an application.
RxJS provides a rich set of operators that allow developers to manipulate and transform data streams in a variety of ways. These operators include map, filter, reduce, merge, and many more. These operators can be used to create complex data flows that can be easily managed and manipulated.
One of the key benefits of using RxJS for state management in React is that it provides a consistent and easy-to-understand way of managing data. RxJS makes it easy to create reactive data streams that can be easily composed and manipulated. This means that developers can quickly and easily create complex state management systems that are both efficient and easy to maintain.
Custom Libraries for State Management
Custom libraries are another popular option for state management in React. These libraries provide a set of tools and abstractions that make it easier to manage and manipulate application state. Popular custom libraries for state management in React include Redux, MobX, and Recoil.
One of the key benefits of custom libraries is that they provide a consistent and well-documented API for managing state. This makes it easy for developers to understand and use the library, even if they are not familiar with the underlying implementation details.
While custom libraries can be a powerful tool for state management in React, they can also be complex and require a significant amount of boilerplate code. Additionally, custom libraries can be more difficult to integrate with other parts of an application, which can lead to performance issues and code complexity.
Implementing Reusable State Management with RxJS and React
To implement reusable state management with RxJS and React, we will follow a few simple steps. First, we will create an observable stream of data using the RxJS library. Next, we will create a custom hook that subscribes to the RxJS stream and returns the latest value. Finally, we will use this custom hook in our React components to manage and manipulate state.
Let’s take a closer look at each of these steps.
Creating an Observable Stream
The first step in implementing reusable state management with RxJS and React is to create an observable stream of data. We can do this using the RxJS library. Here’s an example:
In this example, we define an observable stream called counter$ using the BehaviorSubject class from the RxJS library. We also define two functions, incrementCounter and decrementCounter, which update the value of counter$. These functions are used to update the state of our application.
Creating a Custom Hook
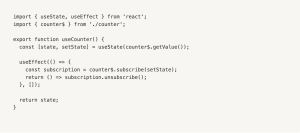
The next step in implementing reusable state management with RxJS and React is to create a custom hook that subscribes to the RxJS stream and returns the latest value. Here’s an example:
In this example, we define a custom hook called useCounter that subscribes to the counter$ observable stream and returns the latest value. We use the useState hook from React to manage state internally and the useEffect hook to subscribe to the counter$ stream and update the state when a new value is emitted. Finally, we return the current state from the hook.
Using the Custom Hook
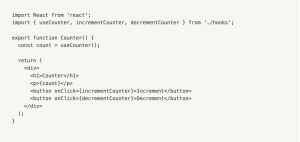
The final step in implementing reusable state management with RxJS and React is to use the custom hook in our React components. Here’s an example:
In this example, we import the useCounter hook and the incrementCounter and decrementCounter functions from our custom hook file. We use the useCounter hook to get the current value of the counter and the incrementCounter and decrementCounter functions to update the counter. Finally, we render the current value of the counter and two buttons to increment and decrement the value.
Best Practices for Reusable State Management in React
When implementing reusable state management with RxJS and React, there are several best practices to keep in mind. These include:
Keep state management simple and focused: Avoid overcomplicating your state management system by trying to handle too many use cases. Instead, focus on the core functionality of your application.
Use a consistent and well-documented API: Whether you’re using RxJS or a custom library, make sure to use a consistent and well-documented API for managing state. This will make it easier for other developers to understand and use your code.
Optimize for performance: State management can have a significant impact on the performance of your application. Make sure to optimize your state management system for performance by minimizing unnecessary updates and avoiding unnecessary computations.
Use the right tool for the job: While RxJS and custom libraries can be powerful tools for state management in React, they’re not always the best option. Consider your use case and choose the tool that’s best suited for your needs.
Conclusion
In conclusion, effective state management is essential for building efficient and scalable React applications. While there are several options available for managing state in React, including custom libraries and other third-party solutions, RxJS provides a unique approach to state management that can be particularly useful for complex and dynamic data flows. By using RxJS to manage state in your React applications, you can create reactive data streams that are easily composed and manipulated while minimizing boilerplate code and maximizing performance and scalability.
When implementing reusable state management with RxJS and React, it’s essential to follow best practices and optimize your state management system for performance. By keeping your state management system simple and focused, using a consistent and well-documented API, optimizing for performance, and using the right tool for the job, you can build efficient and scalable React applications that provide a great user experience.
In summary, reusable state management with RxJS and React is a powerful approach to managing state in React applications. By understanding the principles of RxJS and following best practices for state management, you can create efficient and scalable React applications that provide a great user experience. With these techniques and tools, you can build applications that are both functional and user-friendly, while minimizing the complexity and maximizing the maintainability of your codebase.
Let’s Build Something Amazing Together
Send Message![city image]()